Start building faster Web Experiences with our templates
We’ve got different pre-built solutions to help you get a step ahead with our Headless APIs and services.
Low-code for quick results
With the built-in services doc2.live and doc2.email, you can easily build sites and emails to launch faster. To get started with the examples, only basic HTML, JavaScript and CSS knowledge is required.
Personalized Templates
Your templates should do more than just look good, they should work for your brand.
We design personalized templates that go beyond aesthetics. Each template is crafted to reflect your brand identity, support your business goals, and engage your audience.
From layout to functionality, we build templates that make your brand look professional, feel trustworthy, and drive real results.
Have a project in mind ? Let’s bring your vision to life.

Business Template
A business template offering a professional layout designed to showcase essential information about the company. It includes sections like homepage, services, and contact details.
A quickstarter to bring your business online. It is SEO effective and time-saving, making it ideal for businesses looking to establish a strong online presence in no time.


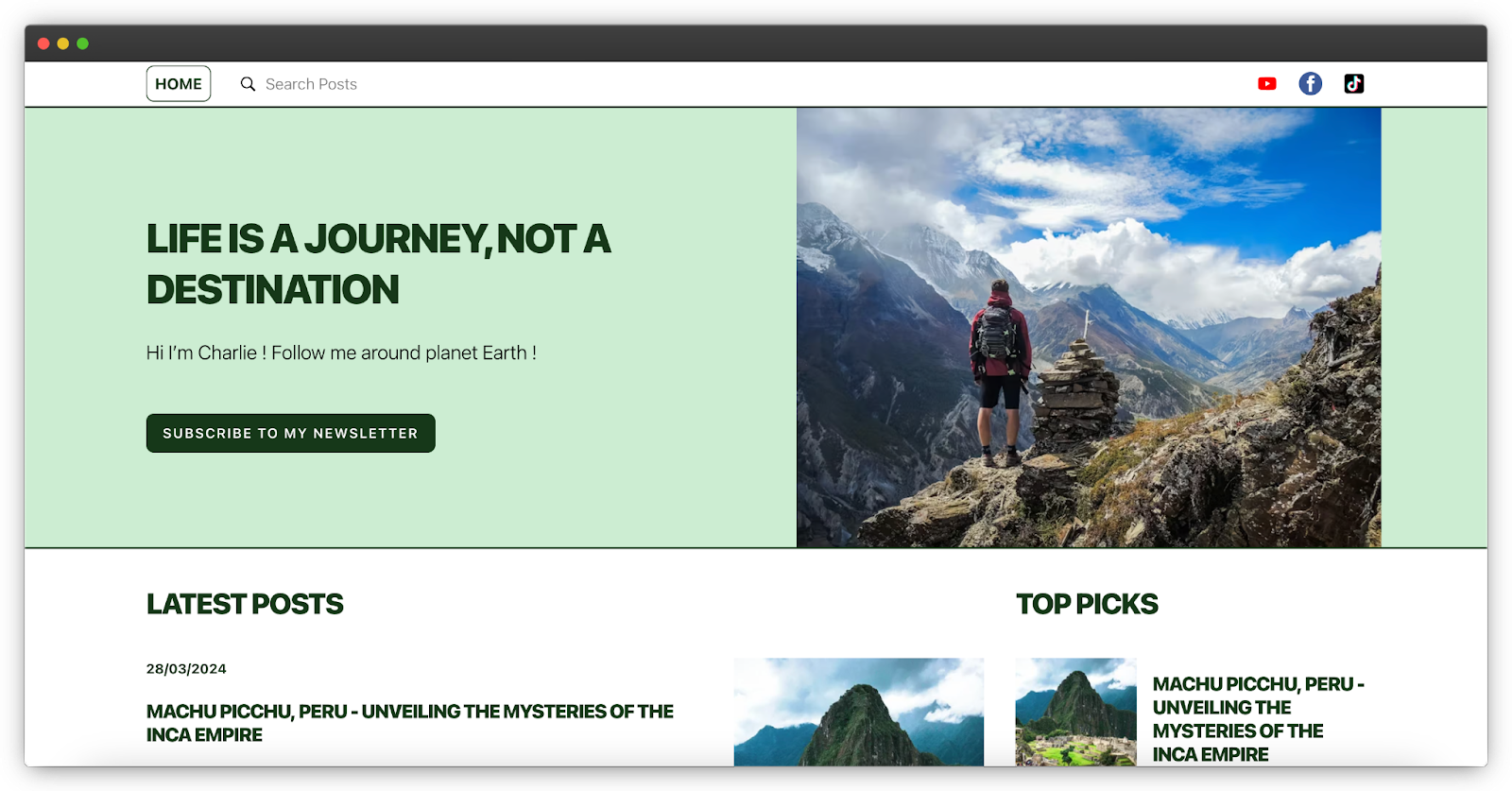
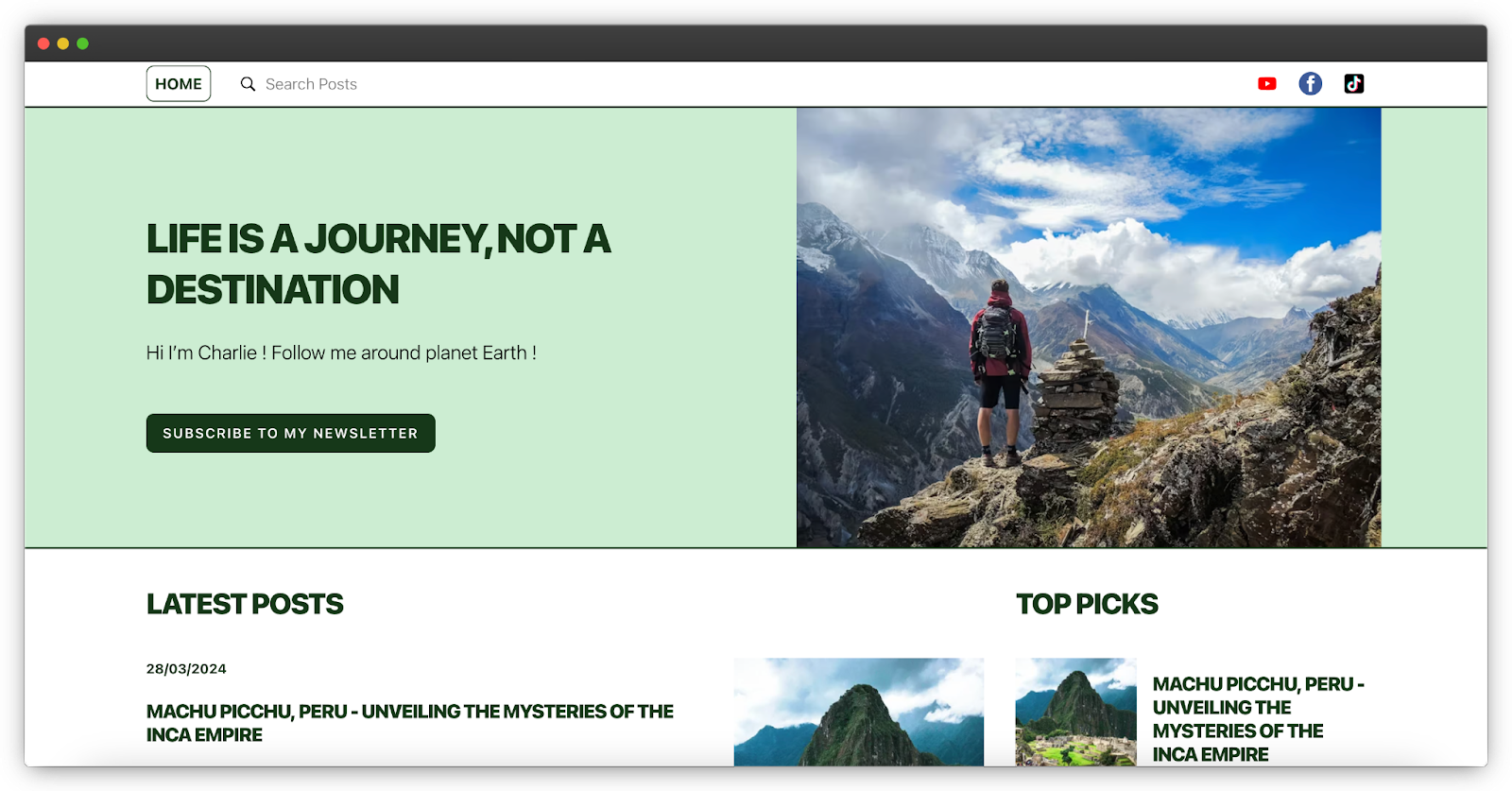
Blog Template
A blog template tailored for creating engaging and informative blog content. It features sections like homepage, blog posts and tags. The blog template is user-friendly and optimized for SEO to attract more readers.
Ideal for individual creators searching a hassle-free solution for sharing valuable content online to establish a compelling digital presence.

Templates easily editable
Quickstart your online business today.
Faster sites with doc2.live
The technical demo shows how landing pages and blog-like pages can be created and rendered with the doc2.live service:
- Delivers HTML pages on the project subdomain https://demo.doc2.live.
- Enhances HTML with client-side JavaScript and CSS hosted on GitHub pages.
- Delivers server-side rendered Web Components.
- Supports local development with the doc2 CLI.
Modern emails with doc2.email
An example of a real life email sent by GitHub for security updates.
- Assembles project specific published content on the fly.
- Delivers modern HTML email via react.email with custom styles.
- Supports dynamic username content.
- Supports local development with the doc2 CLI.
Email templates in Google Docs
Manage all your Web content in a single place.

We love Jamstack too
We’re officially listed as Headless CMS on jamstack.org.
Next.js, Nuxt.js or Astro ? We’ve got you covered.

Uncle Tony’s Site
We created a fictitious restaurant named Uncle Tony's and built the same site with multiple frameworks deployed to different hosting providers but with the same source of content.
All sites are edge-side-rendered to enable dynamic content updates while maintaining exceptional performance, and use TypeScript and Tailwind CSS under the hood.
Uncle Tony’s with Astro
An Astro and Preact project bootstrapped with npm create astro@latest hosted on Netlify.
We highly recommend Astro for its content centric approach making it a natural fit for doc2.site. We also like Astro’s framework flexibility supporting React, Vue, Svelte etc., the fast by default approach for maximal performance and the deployment options to the edge.
Uncle Tony’s with Next.js
A Next.js project bootstrapped with create-next-app hosted on Vercel. Most React developers are familiar with Next.js. The developer experience is amazing and the framework constantly pushes React to its limits.
Next.js is best paired with the hosting platform Vercel for efficient deployments to the edge with powerful caching strategies, built-in image optimizations and more.
Uncle Tony’s with Nuxt.js
A Nuxt.js project bootstrapped with nuxi hosted on Cloudflare. Most Vue developers are familiar with Nuxt which offers a great developer experience and similar features to Next.js.
Thanks to its large community, the Nuxt ecosystem offers many integrations to help ship performant and SEO friendly Vue apps on the edge.
Ready ?
Get started in seconds. Start your journey by creating a simple site based on our sample projects.
Let’s work together
Talk to us about your requirements, learn more about pricing plans, or request a demo.