Beginnen Sie mit der Erstellung schnellerer Web-Erlebnisse mit unseren Templates
Wir bieten verschiedene vorgefertigte Lösungen, um Ihnen einen Vorsprung zu verschaffen, dank unserer APIs und Services.
Low-Code für schnelle Ergebnisse
Mit den integrierten Services doc2.live und doc2.email können Sie ganz einfach and schnell Websites und E-Mails. Um mit den Templates zu beginnen, sind nur grundlegende Kenntnisse in HTML, JavaScript und CSS erforderlich.
Personalisierte Templates
Gute Templates sehen nicht nur gut aus – sie stärken Ihre Marke.
Wir entwerfen personalisierte Templates, die über reine Ästhetik hinausgehen. Jede Vorlage wird so gestaltet, dass sie Ihre Markenidentität widerspiegelt, Ihre Geschäftsziele unterstützt und Ihre Zielgruppe anspricht.
Vom Layout bis zur Funktionalität entwickeln wir Vorlagen, die Ihre Marke professionell wirken lassen, Vertrauen schaffen und echte Ergebnisse erzielen.
Planen Sie ein Projekt? Gemeinsam setzen wir Ihre Vision um.

Unternehmen Template
Ein professionelles Template mit einem professionell gestalteten Layout, das wesentliche Informationen über das Unternehmen präsentiert. Es enthält Abschnitte wie die Startseite, Dienstleistungen und Kontaktdaten.
Ein guter Start um Ihr Unternehmen online zu bringen. Mit effektivem SEO ist es ideal für Unternehmen, die schnell eine starke Online-Präsenz aufbauen möchten.


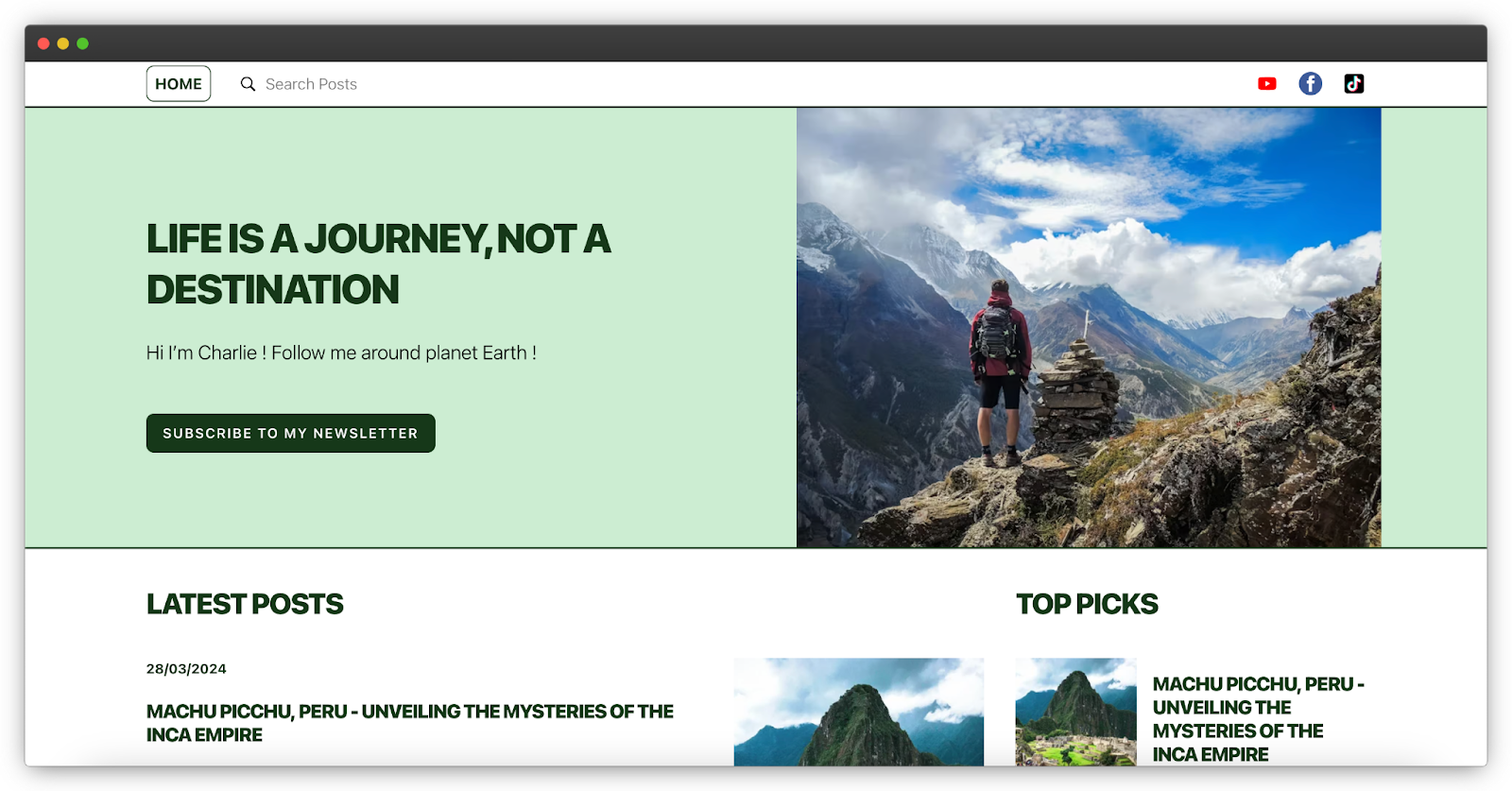
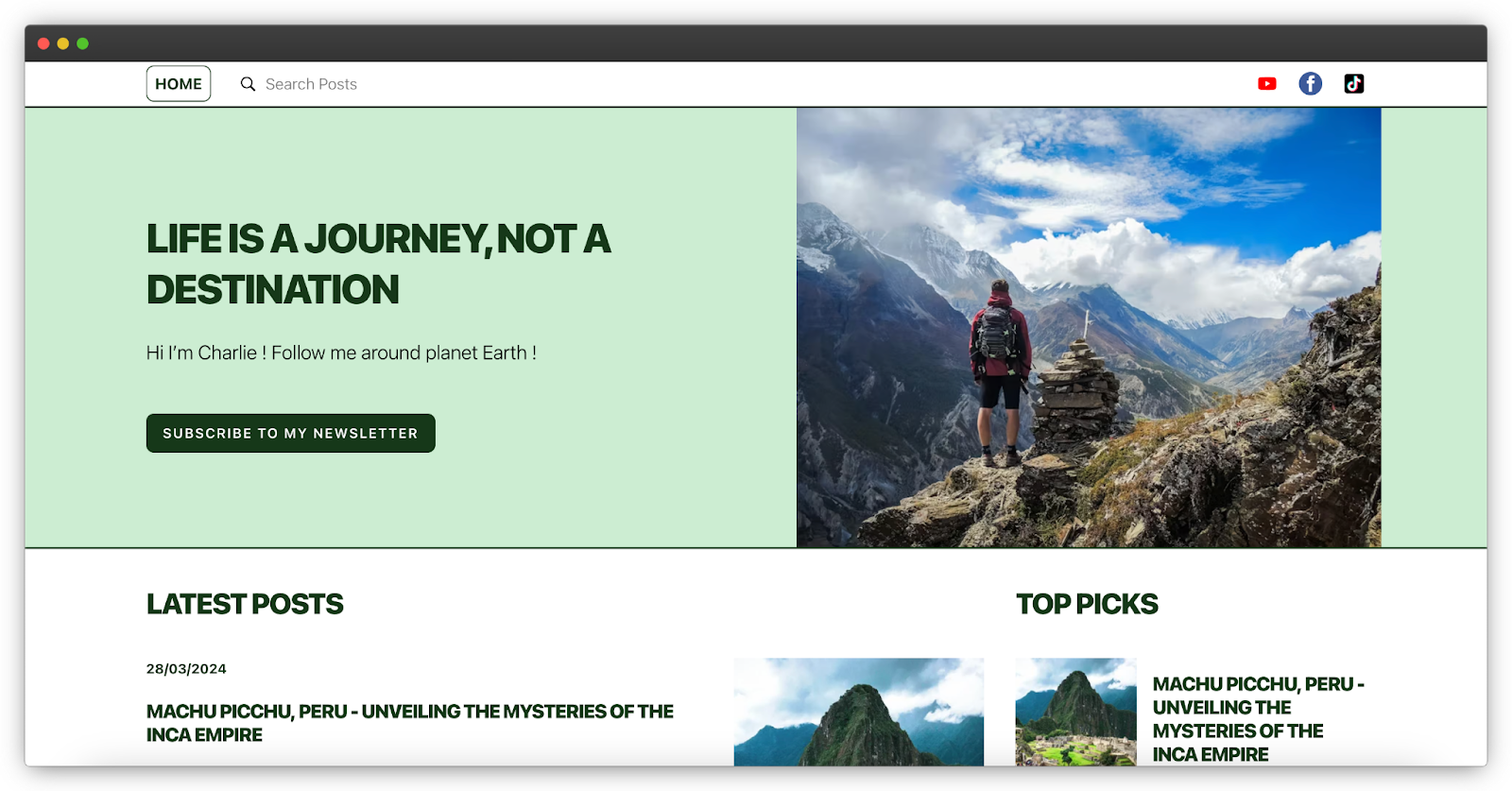
Blog Template
Ein Blog-Template, der entwickelt wurde, um ansprechende und informative Blog-Inhalte zu erstellen. Es enthält Abschnitte wie die Startseite und Blog-Artikel. Das Blog-Template ist benutzerfreundlich und für SEO optimiert, um mehr Leser anzuziehen.
Ideal für Autoren, die eine einfache Lösung suchen, um schnell Inhalte online zu teilen und eine überzeugende digitale Präsenz aufzubauen.

Templates leicht bearbeitbar
Starten Sie noch heute Ihr Online-Geschäft.
Schnellere Websites mit doc2.live
Die Demo zeigt, wie HTML-Seiten mit dem Service doc2.live erstellt und gerendert werden können:
- Liefert HTML-Seiten mit dem Subdomain des Projekts https://demo.doc2.live.
- Die HTML-Seiten werden mit JavaScript und CSS verbessert, die auf GitHub gehostet werden.
- Die HTML-Struktur basiert auf Webkomponenten.
- Die lokale Entwicklung wird durch die Befehlszeilenschnittstelle doc2 CLI vereinfacht.
E-Mails modern gestalten mit doc2.email
Ein Beispiel für eine echte E-Mail, die von GitHub für Sicherheitsupdates gesendet wurde.
- Die E-Mail wird aus dem veröffentlichten Inhalt generiert.
- Die HTML-Struktur der E-Mail mit Entwickler Definierten Stilen ist durch react.email möglich.
- Unterstützt dynamische Inhalte wie Benutzernamen.
- Die lokale Entwicklung wird durch die Befehlszeilenschnittstelle doc2 CLI erleichtert.
E-Mail-Vorlagen in Google Docs
Verwalten Sie alle Ihre Webinhalte an einem Ort.

Jamstack auch
Wir sind offiziell als Headless CMS auf jamstack.org gelistet.
Next.js, Nuxt.js oder Astro? Wir haben, was Sie brauchen.

Website von Onkel Tony
Wir haben ein fiktives Restaurant namens Uncle Tony's erstellt und die gleiche Website mit mehreren Frameworks gebaut, die bei verschiedenen Hosting-Anbietern bereitgestellt wurden, aber mit der gleichen Inhaltsquelle.
Alle Websites werden in einem Edge-Netzwerk generiert, um dynamische Inhaltsaktualisierungen bei gleichzeitig hervorragender Leistung und Nutzung zu ermöglichen. TypeScript und Tailwind CSS werden für alle Projekte verwendet.
Onkel Tony mit Astro
Ein Astro- und Preact-Projekt, gestartet mit npm create astro@latest und gehostet auf Netlify.
Wir empfehlen Astro aufgrund seines inhaltszentrierten Ansatzes nachdrücklich, was es zu einer natürlichen Wahl für doc2.site macht. Wir schätzen auch die Flexibilität des Astro-Frameworks, das React, Vue, Svelte usw. unterstützt, den standardmäßigen JS-freien Ansatz für maximale Leistung und die Bereitstellungsoptionen auf Edge-Netzwerken.
Onkel Tony mit Next.js
Ein Next.js-Projekt, gestartet mit create-next-app und gehostet auf Vercel. Die meisten React-Entwickler sind mit Next.js vertraut. Die Entwickler-Erfahrung ist beeindruckend, und das Framework treibt React ständig an seine Grenzen.
Next.js ist mit der Hosting-Plattform Vercel verbunden, um effiziente Bereitstellungen mit leistungsstarken Caching-Strategien, integrierten Bildoptimierungen und vielem mehr zu ermöglichen.
Onkel Tony mit Nuxt.js
Ein Nuxt.js-Projekt, gestartet mit nuxi und gehostet auf Cloudflare. Die meisten Vue-Entwickler kennen Nuxt, das eine ausgezeichnete Entwickler-Erfahrung und ähnliche Funktionen wie Next.js bietet.
Dank seiner großen Community bietet das Next-Ökosystem zahlreiche Integrationen, um leistungsstarke Vue-Anwendungen zu entwickeln.
Bereit ?
Beginnen Sie in wenigen Sekunden Ihr Projekt, indem Sie eine einfache Website anhand unserer Beispielprojekte erstellen.
Lassen Sie uns zusammenarbeiten
Erzählen Sie uns von Ihren Anforderungen, erfahren Sie mehr über die Kosten oder fordern Sie eine Demo an.